
20 Free Image Resizer / Compressor to Boost Website Speed
Uploading large images in your website does not only slow down its performance but is also going to affect the whole user experience. This is why you must learn about image optimization or the process of making photos fit for use in a website.
When we say “fit”, it is more than just making the images look better and appealing to the audience. You see, when you are going to optimize images, you are also making your website’s performance better. It transforms the site to become SEO-ready. Once this happens, Google will love your website and you will rank better in the search pages.

Apart from improving SEO ranking, that is the obvious reward of image optimization, what are other gains you get from it? Here are some of its benefits to name a few:
1. Improves Load Speed
Images are approximately 64% of your website’s weight. Optimizing images improves the page load speed thus making every page of the site load faster. This means that your visitors will be able to view your products and services.
2. Boosts Conversions
Improving your SEO ranking opens up many opportunities as you are able to capture more users. The combination of a better exposure plus faster page loading can possibly get you more conversions. You see, both SEO ranking and page load speed contribute to the overall customer experience. So when customers are satisfied with the site’s performance, they are more likely to buy from you and return to your site in the future.
3. Enhance Engagement
Providing a great user experience can make a happy customer. Optimizing your images contributes to the page load speed so a better overall user experience is guaranteed. Users will most likely spend more time in your site if it loads fast on any device.
Now that you are aware of the benefits from image optimization you need to be aware about how you can do it
How to Optimize Image for Web and Performance
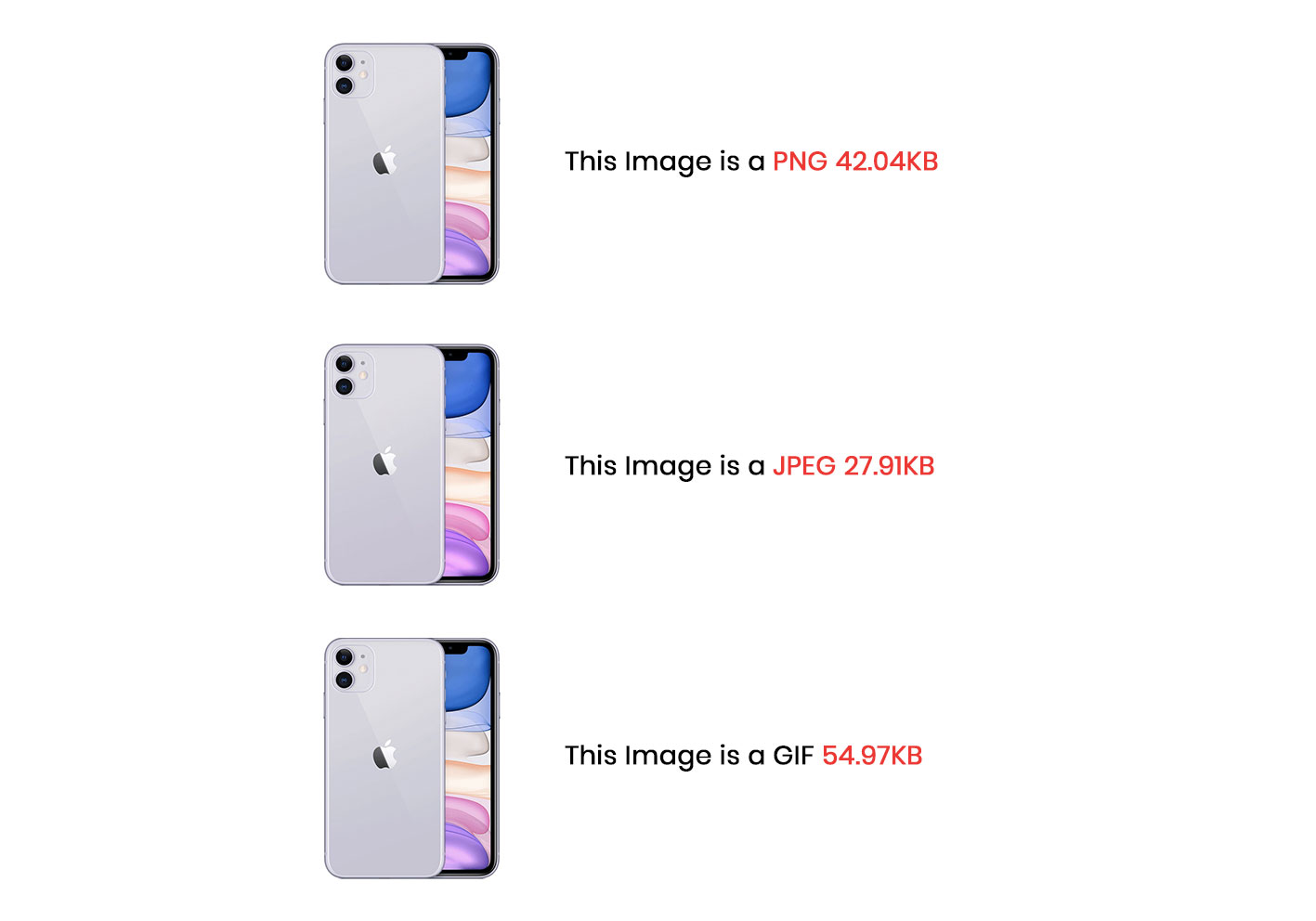
There are many ways to optimize images and observe up to more than 45% speed increase in page load. First up is by choosing the right file format for your site. Among the different image file types, PNG, JPEG, and GIF are the most commonly used for websites. PNG has a higher quality but is a bit larger in file size. JPEG, on the other hand, is somewhat in the middle with a good balance of quality and smaller file size. When it comes to animated images, GIF is the perfect choice since it only uses 256 colors.

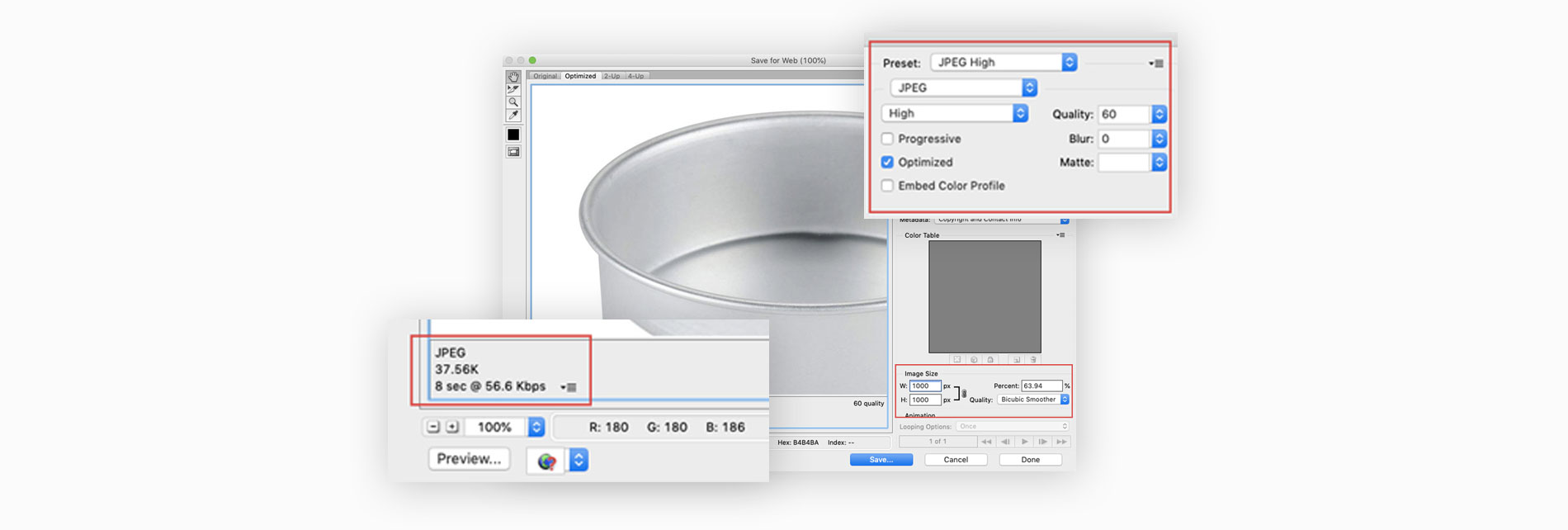
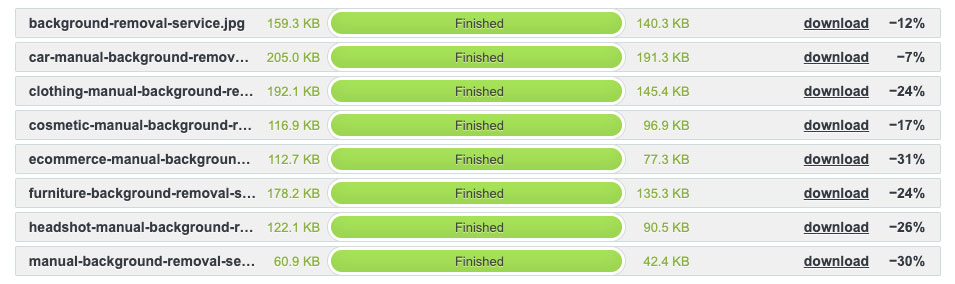
Aside from choosing the most appropriate file size, one of the best ways to optimize images is by compressing it. Logically, compressing an image file means decreasing the file size in order to make it lighter. One of the challenges in this method is that it may also decrease the quality of the image. This is the foremost reason that you must take into consideration how you compress your images for optimization.
Lucky for you, the solution lies on image resizer and compression tools that let you compress images and maintain their quality. You have quite a lot of choices but here are top 20 image resizer and compression tools to help you optimize images and at the same time boost website speed:
1. Tiny PNG
This tool uses smart lossy compression in reducing both PNG and JPEG files. It allows batch upload so you can compress up to 20 images at once as long as the file size does not exceed 5 MB each.
2. JPEG Optimizer
This online tool works only on JPEG files, as its name implies. It allows a customized optimization level so you can control between preserving the quality of images and keeping a small file size.
3. Puny PNG
Both designers and developers can use this tool but it limits the files to be uploaded for up to only 150KB each. You can batch upload up to 10 images and it can compress PNG,JPEG, and GIF file types.
4. Optimizilla
Both JPEG and PNG files can be compressed using Optimizilla. It has a slider to preview the image quality before optimizing the images. It also allows batch processing of up to 20 images and you can change the compression level for each of the photos.
5. Removal.AI
Although it is best known for removing background from image, Removal.AI is an all-around tool for photo editing, including image optimization. You can edit the photo straight on the online tool. Its free photo editor will even let you enhance the image further so that it will look more appealing, especially when you are uploading photos for e-commerce sites.
6. Kraken.io
This bulk image optimizer can handle JPEG, PNG< and GIF files. It always give you the smallest file size version of the photos that you upload. Aside from allowing you to download the results in .zip, it also lets you export the files to Dropbox and Google Drive.
7. Compress Now
Aside from compressing the images right away, Compress Now will let you control the percentage of compression. It is up to you to adjust the quality and size of the photo that you want to be optimized.
8. Optimole
One of the most popular image resizer and compression tools, Optimole can compress and at the same time host your images on their CDN. It also has a WordPress plugin so you can optimize images easily without doing much.
9. Imagify
Unlike other image resizer tools, Imagify lets you choose between three compression levels for your images. You may choose Normal, Aggressive, and Ultra and it will keep your files within 24 hours so you can download them later if you want.
10. Image Recycle
Aside from JPEG, PNG, and GIF, Image Recycle also compresses PDF files with the same impressive results. What is great about this tool is that it features an analyzer to give you a free analysis about your website. During the process, it will let you identify which images need optimization to help with performance. It also comes with a WordPress plugin and extensions for Shopify, Joomla, and Magento so you do not need to navigate to another site when you want to optimize images.
11. EWWW Image Optimizer
As a WordPress plugin, this tool is very helpful for any photography-related website. It allows you to choose which images are to be optimized so you can still showcase other images in their original quality.
12. Trimage
Designed for Linux users, Trimage removes EXIF and metadata before compressing both JPEG and PNG images.
13. WP Smush
This fantastic tool is a favorite among WordPress users and is used by over 1 million sites. It works well but be warned that it only allows a maximum of fifty image compressions for its free version.
14. Resize Photos
With a hundred compression levels to choose from, Resize Photos is one of the easiest tools to work around with when you have to compress photos for websites, emails, and forums. There are also image effects that you can apply to your images, such as captions, borders, filters, and more.
15. Easy Image Recycle
Otherwise known as EIR, this tool leverages the services by Optimus.io for compressing images.
16. JPEGmini
A no fuzz tool to shrink images, JPEGmini is undoubtedly one of the best photo compression tools online. It works fast and has a great interface compared to other stand-alone tools.
17. Convert Image
This on the go JPEG compression tool does not only shrink image file size. It can also convert JPEG files into other formats, such as BMP, GIF, ICO, PNG, etc.
18. PNGGauntlet
Unlike other tools in this list, this is specifically designed for PNG file types. It compresses images without affecting quality. You can also convert other file types into PNG then compress them before downloading.
19. Short Pixel
This WooCommerce compatible WP plugin can compress JPEG, PNG, GIF, and PDF files.
20. Optimus
Developed by KeyCDN, Optimus reduces the file size for up to 70% but the images have to be not more than 100 KB in file size.
Free image optimization is possible with any of the image resizer and compression tools that are listed here. You will find that it is easy to boost website speed when you have optimized images. We hope that as you optimize your photos, your website will run in its best performance yet.